博客主题及选取原因
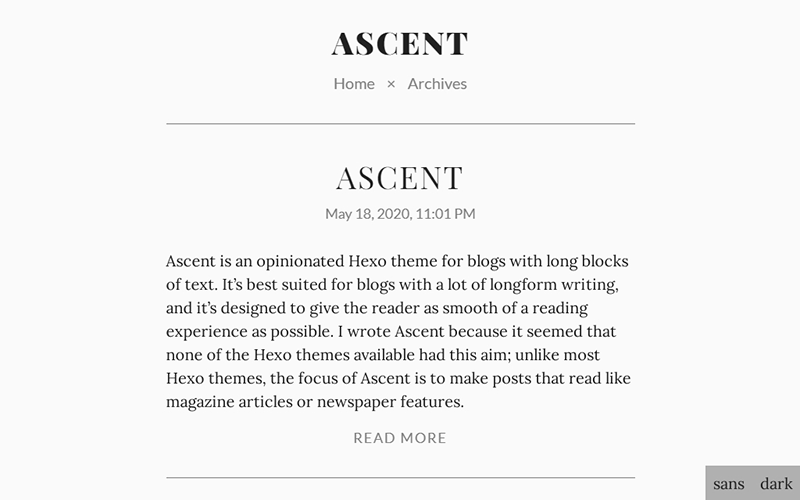
使用Hexo+Github搭建个人博客,主题为Ascent。符合个人审美,简洁美观。

Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。把用户的markdown文件,按照指定的主题解析成静态网页,使用较简单方便。
博客页面布局及设计思路
页面由四个模块组成:Home x About x Archives x Github

- Home:预览文章,可以选择是否精读该文章。
- About:个人主页,介绍基本信息
- Archives:归档功能
- Github:跳转博主Github主页
设计思路:通过最简单、清晰的方式,对文章进行梳理、展示。
博客的功能实现及技术选择
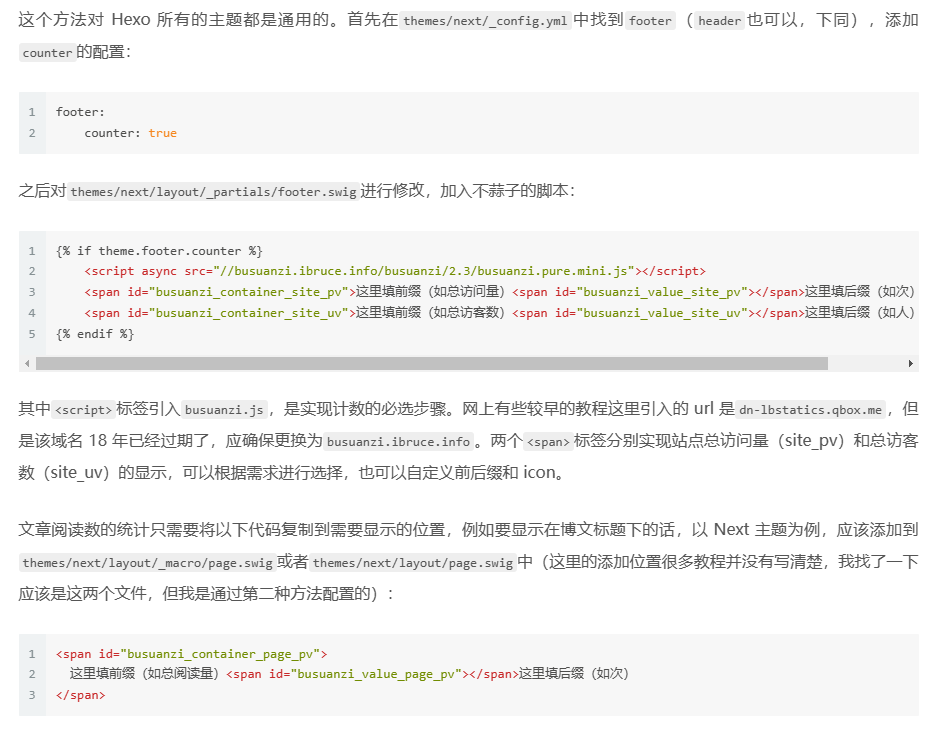
访客和阅读数据统计,添加脚本进行配置

在文章中添加数学公式

博客样式设计及美学考量
- 博客背景偏暗黄色,排版简单,阅读博客时如同阅读报纸
- 同样适用于手机阅读,字体清晰
博客制作过程中遇到的问题及解决方法
博客搭建过程中,文章图片无法显示:
解决方案:
设置站点配置_config.yml
安装插件:
1
npm install hexo-asset-image --save
引用图片:/source/_posts文件夹中除了xxxx.md 还有一个同名文件夹,将需要引用的图片放入文件夹中。
1

文章中公式无法成功识别:
卸载hexo-math和hexo-renderer-marked
1
2npm un hexo-math
npm un hexo-renderer-marked安装hexo-renderer-pandoc渲染器
1
npm i hexo-renderer-pandoc
修改配置文件,next/_config.yml中mathjax的设置
1
2
3
4math:
per_page: true
mathjax:
enable: true在markdown文档中的Front Matter中添加
1
2
3
4
5
6---
title: XXX
categories:
tags: XXX
mathjax: true
---本地安装pandoc:若没有安装,hexo g会报错。官网下载安装之后,重启电脑。
hexo clean,hexo g,hexo s